
Hi, I'm Shamit
I like to create
It's nice to meet you. I'm 18 years old and attending Stanford University. My goal is to create innovative products for those with a passion. A passion I want to spread. A passion for the future. So the proceeds of my flagship product, the Elemental 75, will be donated towards creating a design thinking course for ambitious students in my community.
MY MISSION
Innovation
I believe our world is formed through innovation. Every new idea, thought, and experience can lead to innovation. That's the basis behind the Elemental 75: it is the culmination of the best ideas. I wanted to create a product that combined the best innovation into a powerhouse for the most advanced users.
Collaboration
Good design is not created in a vacuum but rather in a shared space. I aimed to include community feedback and explore applying the core principles of the design thinking process to foster a strong foundation, welcoming and encouraging feedback.
Education
One of the greatest sources of innovation is the youth. I am partnering with a local organization to provide an equal opportunity to ALL students, by donating the profits of the Elemental 75. An idea, vision and passion can come from anyone, and everyone should be given the opportunity to explore.
Let's collaborate if you're committed to education and equality.
I believe we should provide everyone with an opportunity; my goal is to contribute to those ideals in whatever way I can. If you feel the same, I'd love to talk.
From concept to reality
01
Empathize
I believe good design begins with the ability to understand the user's problem before designing the solution.
02
Ideate
Brainstorming is like a salad - the more diverse the ingredients, the better the outcome.
03
Prototype
The best way to test an idea is to build it. I use a variety of tools to create prototypes, from rough 3d prints to beautiful CNC machined metal.
04
Keep experimenting
Everything I create is subject to change and experimentation. Not everything will work, but it's worth trying - and learning from what doesn't.
 V2 Prototype
V2 Prototype V2 Prototype with different module position
V2 Prototype with different module position V1 Prototype next to AR model
V1 Prototype next to AR model V1 Prototype in Dark
V1 Prototype in Dark V1 Prototype
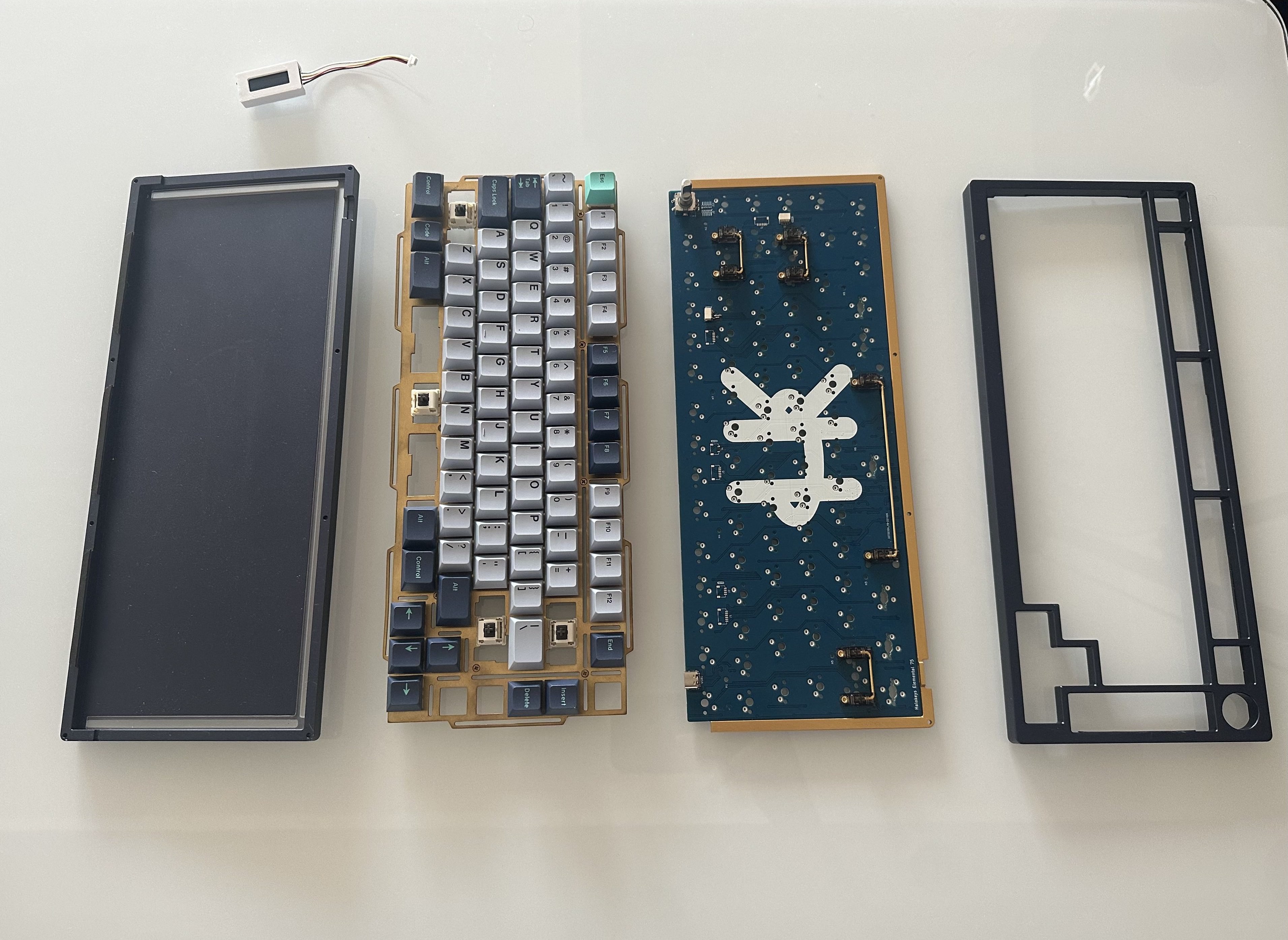
V1 Prototype V2 Prototype Parts
V2 Prototype Parts.png)